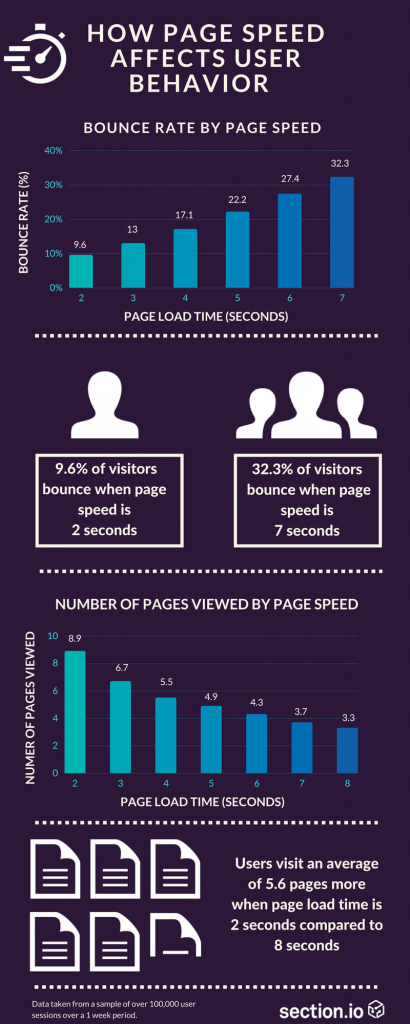
Recently, the focus of many online retailers was migration to Magento 2, with another important pinpoint being the speed of the website. Have you already completed migration to Magento 2? Is your website loading fast? Oh, you never checked how the website loads from a device other than yours? It is time to test the speed up Magento 2 to make sure the pages are loading fast. The thing is, the longer the website loads, the more likely a customer is going to bounce. On average, customers expect a webpage to be loaded in 2 seconds maximum. Does your online store fit this description? If not, this article about Magento speed optimization might be of your interest.

Why is having a fast site so important?
Instead of explaining the numbers, let’s talk about the real cases. People like to discuss real-life stories, especially when they are success stories. So, let’s review five case studies that happened to well-known businesses that show the importance of fast-loading sites.
Akamai case
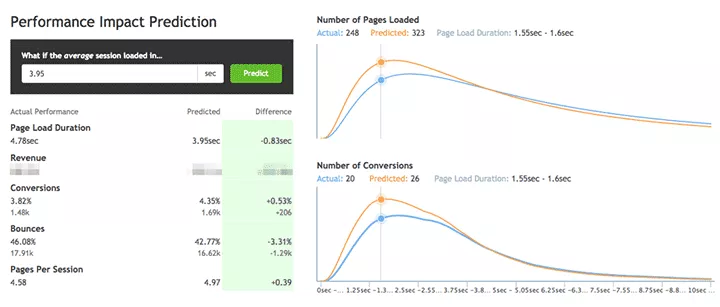
Akamai is an American leading cloud service provider, and the company has a lot of data to see some relationships. One of their studies was held to determine mobile performance. The company found out that the peak load took place on the websites with pages loading no more than 2.4 seconds on average. The research took place for 30 days, so the results are not momentary and might be given serious attention. Also, the faster the website, the higher the conversion, so it is in the business’s best interest to invest in speeding up its website.
Pinterest case
Pinterest paid great attention to the speed of its website to gain more traffic. According to Pinterest Ingeneers Sam Meder, Vadim Antonov & Jeff Chang, they reworked the entire website for speed optimization. The effort has led to a 40 percent decrease in the waiting time for a visitor, and the traffic boosted. Practically, they had to rewrite page templates and common elements, which caused an immediate multiplicative impact on signups and user acquisition. Thus, the investment in traffic does pay off, with the increased traffic and conversion.
COOK case
COOK is a business that sells frozen meals. When they thought about expanding their market, the NCC group offered performance improvement. With the increase in loading speed, the business got more customers. Interestingly, the difference in loading time was as small as 850 milliseconds but it just 850 milliseconds faster loading brought 7% more customers, in terms of the conversion rate. For a business with millions of customers, 7% means a lot.

The BBC case
Yes, the world-famous BBC gained more visitors with the speeding up their website too! During the peak times, traffic rapidly grew to the website and the pages were loading slowly, which scared away visitors of the website. Therefore, BBC decided to improve its traffic by investing in speeding up the website. According to the technical architect of the BBC website, they removed useless things and optimized the pages so that even during peak traffic users might read the webpages freely.
Netflix case
For the sake of speedy loading, Netflix completed reworked the use of JavaScript on the website. The developers used prefetching technologies that allowed to speed up loading the webpages at mobile and desktop sites. To achieve the aim of quicker loading, developers reduced the size of Javascript used, switching from React and other client-side libraries to vanilla JavaScript.They also decreased time-to-interactive by 50% thanks to prefetching HTML, CSS, and JavaScript (React) on the client side.
Why Magento 2 is slow
By default, Magento 2 is not slow because it is supposed to be quick and run smoothly. However, it is often that Magento 2 runs slowly because of the inappropriate configuration or a lack of knowledge in website optimization. Thus, there is a need to configure the website properly and use appropriate extensions and correct plugins to load the website loads as quickly as possible.
8 steps to speed up Magento 2
Step 1 Upgrade from Magento to Magento 2
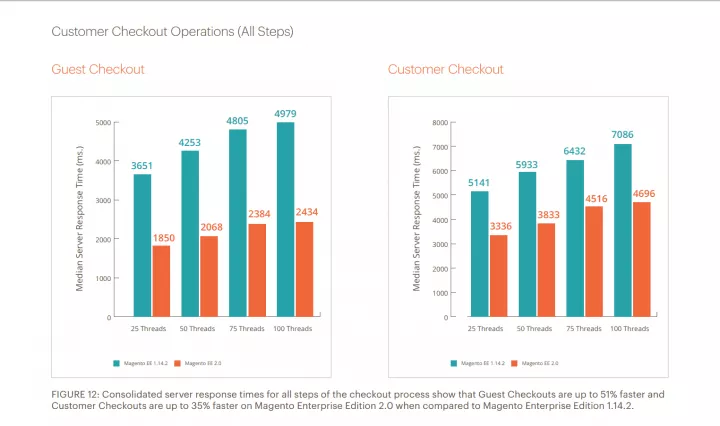
If you are still using Magento, switch to Magento 2 to speed up your store because Magento 2 performs better for all scores. Magento 2 was launched in November 2015, and since then was widely adopted by businesses all over the world. The difference is huge and lies in the drastic differences in architecture, optimization, and caching. Altogether, these improvements allow websites on Magento 2 to be loaded faster.

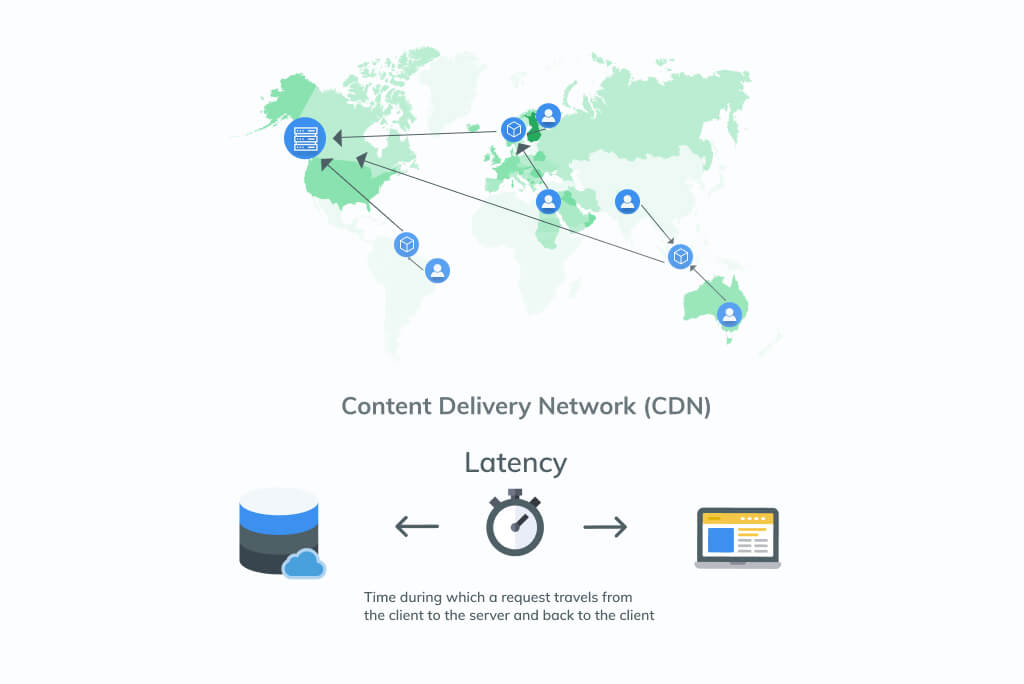
Step 2 Check your Content Delivery Networks
Content Delivery Networks or CDNs are distributed servers that provide the same experience to the users regardless of their geographical position. This is a huge benefit when it comes to optimizing the work of the online store. The main idea of the use of CDNs is to make downloading media lightning-fast. Practically, downloading images, pictures, animation, and video files is the longest, and improving the speed of downloading the media is the first and most often the most daunting task of online store optimization.

It is true that Magento comes with pre-installed CDNs and using them is easy but you need to configure CDNs manually, using the setup manual. The thing is, you will need to pay for the services of the CDNs yourself, so you will need to choose one and configure it manually, regardless of the exact provider, whether it is Akamai, Cloudflare, Amazon Cloudfront, or anything else. Also, remember that switching to CDNs will not make your online store much faster at once but it will save you milliseconds and those milliseconds are money that is going to pay back soon.
Step 3 Optimization and Cache
Magento 2 might be slower than expected when optimization and cache are not configured appropriately. To start with, server and system requirements are a basis for the successful work of the Magento store. Thus, when investing in speeding up your website, make sure your website is running on the dedicated server or a VPS but not a shared one. As soon as Magento 2 is a feature-rich platform, it requires a lot of resources for its proper functioning.
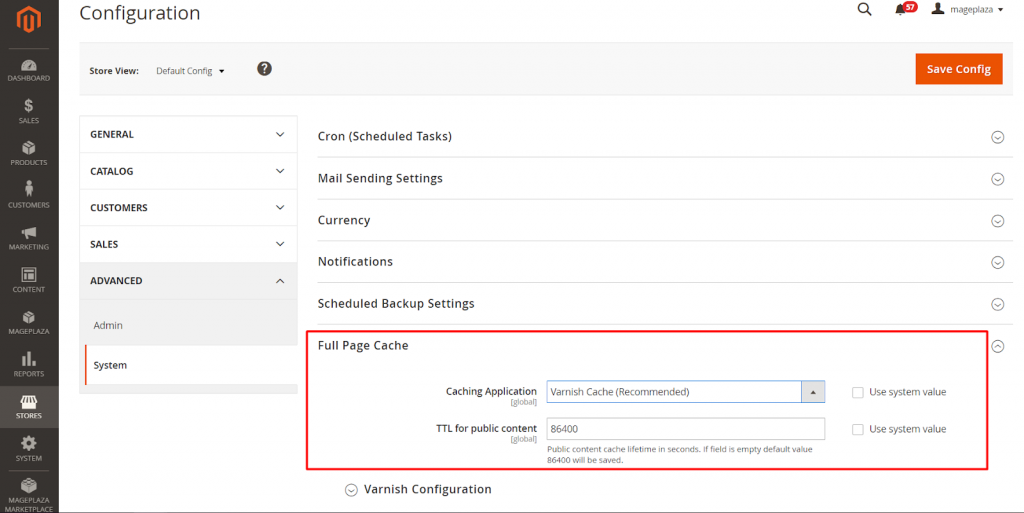
When you are sure your Magento 2 running store has enough resources, check the Varnish Cache. Magento 2 loading speed will skyrocket when you enable Varnish Cache. To do that, go to your admin page in Magento 2, and open Store - Configuration - Advanced. In the menu, click System, and you will see the Full Page Cache section. In this section, find the field Caching Application and change the Built-in Cache option to the Varnish Caching option.

When done with Varnish caching option, consider configuring Memcached. Memcached is an open-source distributed memory object caching system that might help to improve caching and fastening up the online store.
Step 4 JavaScript and CSS Minification
A browser reads JS and CSS files quicker when they are refined for any abundant information. This might include whitespaces, line breaks, comments, etc. Getting rid of all of these will allow Magento 2-powered website to run much faster than before. Moreover, Magento 2 has got these tools out of the box. The tools for refining JS and CSS might be found on the Admin page, then menus Configuration - Advanced - Developer. For JS, the consequent path is JavaScript Settings - Minify JavaScript Files, and the CSS minification tool is located at JavaScript Settings > Minify JavaScript Files. In addition, JS and CSS files might be merged using the path Stores - Configuration - Advanced - Developer - CSS Settings - Merge CSS Files and the combination of both approaches is the best choice for successful speeding up of the online store.
Step 5 Cookies Optimization
As far as you have already seen on the Internet, your cookies are saved by the majority of the websites. Practically, cookies are the pieces of information that are saved from the server on the computer or a mobile device of the user. Cookies are necessary to personalize the experience of the user on the website. With the help of cookies, it is possible to remember authentication data, past activities, and user preferences. However, it is important that saved cookies are optimized. Cookies grow in time and size together with the prolonged functioning of the website. With each request, there are CCS files, images, HTML files, etc that are eventually slowing down the functioning of the website. One of the solutions to the issue of growing cookies is allocating a separate static domain for saving them.
Step 6 Domain Sharding
The idea to allocate a separate domain to cookies is one of the implications of domain sharding. The entire essence of domain sharding is to spread external files such as JavaScript, CSS, and images to separate domains. Though, with domain sharding, there is a need to check how many parallel downloads a browser can handle. For example, Google Chrome can handle up to 6 simultaneous downloads and others need to wait. At the same time, if a browser downloads media from different domains, the loading of a webpage is going to be faster.
To activate domain sharding, there is a need to create a subdomain for each type of file and point all of them to the same IP and file folder. Then, go to System - Web. Set Base Skin URL, Base Media URL, and Base JavaScript URL and configure domains. If everything is done correctly, clear your cache to see the result immediately.

Step 7 Choosing a Good Theme & Extensions
When designing your website, choose a lightweight fastest Magento theme that is the most suitable to your style ideas. Having a lightweight theme is a huge bonus to the loading speed of your pages, which will return in increased money venue.
When it comes to extensions, users usually choose extensions for their stores without careful consideration of their safety. However, if the extensions contain errors, the speed of your Magento 2 website is going to be affected negatively. Thus, it is highly recommended to choose tested Magento 2 extensions for your online stores.
Step 8 Optimizing Images
When it comes to showing images to the audience, there is a need to optimize the images so that they do not lose in quality and resolution but are loaded faster. Practically, Magento 2 can be slowed down by non-optimized images, and the first step towards solving the issue is to optimize the images in Magento.
To optimize the images, there is a need to:
- Compress the images
- Use image optimizers, one of which is Image Optimizer
- Save and display your logo in PNG or SVG format
- Save images for products in JPEG format
Conclusion
So, do not be discouraged when you see your website running slow. Instead, think about this as a challenge. Solving the challenge needs investing resources, both time and money. You are going to spend more time speeding up the Magento 2 website if you do this yourself and you will need to spend more money when hiring professional Magento developers to do this for you.
Though whatever the techniques, you will need to make your hands dirty with it and do the described movements yourself. Another option is to hire a professional perfectly rated SOFTLOFT team so remember that help is just one click away. Just contact us to get immediate professional help today.