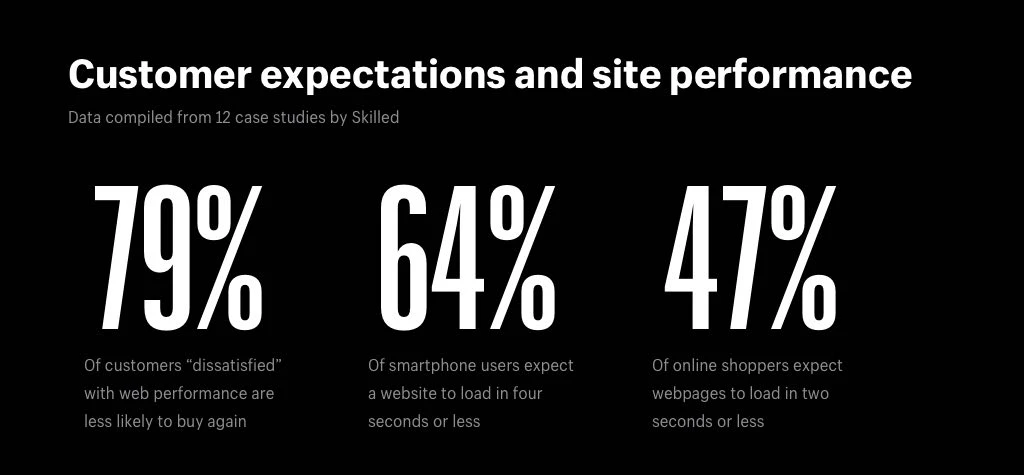
Speed is important. No one is going to wait for years to get the desired thing. But even when it comes to seconds, are you willing to wait? What about on the Internet? Are you going to wait for seconds until the webpage you are going to open is loading? Most people don’t. The majority of people are not ready to wait more than two seconds for the page to open, which applies to the online stores too. As a result, online retailers need to speed up their online stores as much as they can, so that their customers are able to wait until the page loads.
How does page speed affect eCommerce?
To start with, page speed is the speed of loading the content via the link while the site speed is the speed that represents the speed of the website overall. As soon as the page speed and the site speed are important indicators of how well the website works, there are a lot of services that might test the speed and performance of the website and its pages for free or almost for free. For example, Google PageSpeed Insights is the most frequently used tool to assess the performance of the website and the loading speed for its pages.

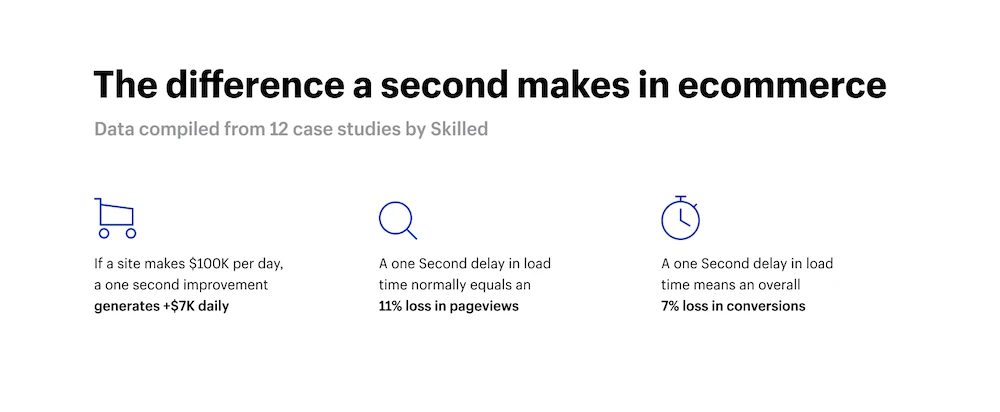
For online retailers, the page speed is one more indicator to prove the high quality of development. When the online store is developed well and organized well, it is not going to make the customers wait for the pages to load more than a second or two. Therefore, the use of the Google Page Insights tool is important to boost conversions. Practically, more people are going to purchase the items when they are empowered to make their shopping process quick and emotional. Sometimes, customers might change their minds when it comes to buying the item, of course, if they have time to think about it before clicking that important button named Checkout. The researchers confirm the idea and say that speeding up a page by just one second can boost conversions by 7%. That said if you want to maintain your customer flow intense, make sure you speed up the online store as much as you possibly can.

Just playing with the numbers here, when the online store brings the profit of $100,000 daily, the increase of conversion by only 7% is going to increase the revenue by $7,000 daily. Thus, the investment of time and effort to make the pages load fast is going to bring additional revenue to the store. The opposite is true as well: the customers are not going to become patient with slow websites, therefore the website, especially the online store, should be as fast as possible.

There is one more implication of the speed impact on the website. Slow websites (and online stores too!) are not searchable well. When you pay for your ads on a pay-per-click basis, the slow loading speed of your pages results in the reduced Google AdWords Quality Score, which means you will need to pay a higher cost per click. In addition, slow page loading hurts the traffic to all pages across all devices. Google simply does not work that well with the pages that load slowly. Therefore, fast page loading is a must to improve Google search rankings.
How to optimize Shopify site speed?
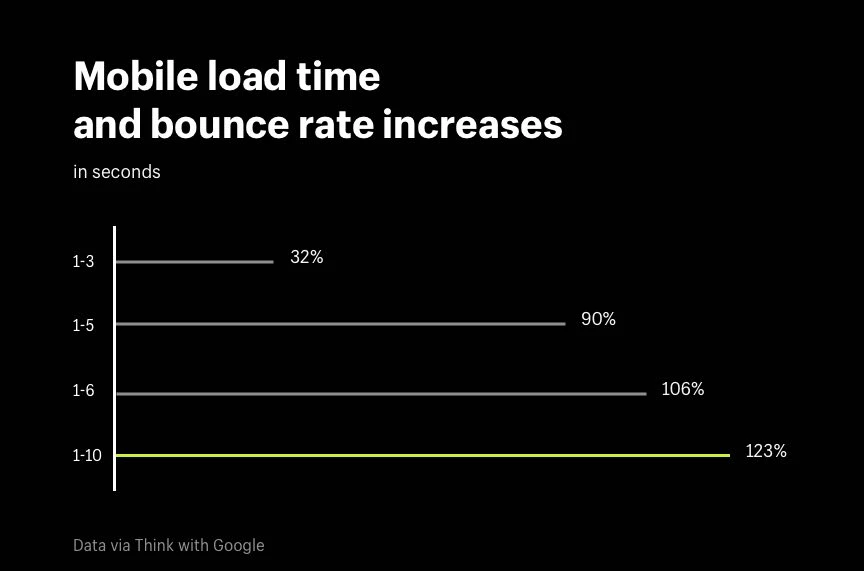
A massive traffic surge might be harmful to the website, and even potentially lead to the total failure of the website. Such a situation is not going to make any good for your reputation. Practically, the longer you put off the speed optimization of your website, the more bonuses you give to your competitors. The infographics from Shopify do a great job at illustrating the impact of the slow loading speed of the pages:

The picture shows that the longer the page loads, the higher is the likeliness that the customer is not going to return to the website (A bounce rate is a percentage of single-page sessions to all sessions). There are several approaches to speeding up the page load when it comes to improving the loading speed, namely choosing a lightweight theme, reducing large image sizes, compressing and reducing images in size and number, using inefficient code, limiting the use of third-party services, and close working with Google Page Insights.
Choose A Lightweight Theme
Shopify offers a wide range of themes, which means that every business is going to find the theme that suits its needs the best. Practically, each theme consists of Liquid, HTML, CSS, and JavaScript code. Altogether, the components of the theme impact the loading speed. Therefore, by controlling the components of the theme, it is possible to impact the loading speed. Most often, when you edit or customize the theme, the files of the theme are getting bigger in size and might affect the speed of the store.

To make the theme work faster, consider the next steps:
- Think about disabling the features that you do not use
- Consider using a system font: you can choose the font for your online store among the variety of fonts, but if you choose a font that does not exist on your computer, the system will need to load the font before loading the page in its entirety. Therefore, using system fonts is a good idea to reduce the loading time for the page.
- If nothing works well, consider consulting the Shopify developer for the improvement of the Shopify theme. If you use a free theme, it might work well to consult the support of Shopify for guidance. However, if you use a third-party theme, there is a need to contact a theme developer or hire a Shopify expert or a dedicated team of Shopify developers, which is also a good option.
Reduce Large Image Sizes
Another factor that is important to speed up the Shopify online store is the size and the format of images that are used. When the images are too large in size, they will undoubtedly reduce the loading speed of the page. Therefore, to optimize the images, there is a need to use image optimization services, such as Optimizilla or Crush.pics, or any other image optimization service.

The idea of image optimization services is to compress the images so that their size is reduced with the same quality. For example, Optimizilla offers to compress the images shrinking JPEG and PNG images to the minimum possible size while maintaining their quality as high as possible. Crush.pics does pretty much the same, stating that the service is intended to keep the quality and crush the size. When using balanced compression, there is no difference in the quality of the image that is evident when looking at the images, but the sizes of the images are considerably lower. As a result, the page loads faster.
Compress and Reduce Images in Size and Number
Practically, images account for the majority of the webpage size. Even when the compression services are used, the images might still be the factor that interferes with the fast loading of the webpage. At this point, it is possible to reduce the number of images on the page overall. The thing is, every image on the page creates a new HTTP request, and trimming the images is a good way to improve the loading speed of the page.
Moreover, there is no need to reduce the number of images on the web page by deleting the pics. It is often enough to use the services that combine many images into one. One of such services is Sprite that allows combining many little images into a big one. Thus, only one HTTP request is created and the page is going to be loaded faster. Other services, such as TinyJPG and TinyPNG help users to reduce the size of their images. Using both approaches combined helps to reduce the size of the images loaded and the number of requests for loading images.
Complex or Inefficient Liquid Code
There are efficient and inefficient ways to write the Liquid Code, and the most inefficient is the way when complex operations repeat and thus increase the rendering time of the web page. This impacts the overall speed of the webpage and the speed of the store in general. Sometimes, when you need to place products in the collection by their price, you need to loop through the products in the collection, and not use the loop code. If you are well aware of how to code, you might use Shopify Theme Inspector for Chrome, thus getting a chance to improve the code. If you do not possess enough knowledge of coding, it is better to find a person who does. At this point, hiring a Shopify expert is a solid investment in the development of your store. As soon as the loading speed of the online store is improving, the store is going to get more visitors and get more successful purchases.
Limit Third-Party JavaScript & Shopify Apps
Limiting third-party services as well as the use of JavaScript and other apps is going to boost the loading speed of the webpage. Therefore, when you notice that your online store is still slow to load, make sure that the apps that you use are all very necessary. If you doubt in at least one of the apps, better stop using it as soon as refusing from one of the apps is going to boost the website speed considerably.

When too many apps and third-party services are used for the work of the online store, the situation looks like the one on the pic above. It is true that apps add functionality but the apps also reduce the speed of the store. The same as with pics, all apps and third-party services used for the store operation, send requests that are slowing down the work of the webpage and the online store. As a result, when there are too many such requests, the online store is drowned with requests.
Run Your Store Through Google PageSpeed Insights
PageSpeed Insights is a Google Lab tool that allows to track and improve the way the website works. With the use of PageSpeed Insights, you get personalized suggestions about the improvement of your website speed. Therefore, it is a great tool to improve site speed and increase conversion rates. With the Google PageSpeed Insights, you are going to get the recent estimates of the problems with your online store and realize the issues that need to be corrected.
Conclusion
Improving the website performance takes time. However, you can short this time up by hiring a professional, more specifically, a Shopify professional. SOFTLOFT specializes in providing development services for online stores, and speed optimization is one of our priorities. For years, we help businesses to find out the reasons why their websites load slowly. We are happy to offer you a helping hand to improve the speed of your online store, just contact us for a quote.