PWA Magento is the Progressive Web Application technology that is aimed at bringing the experience of native apps and web apps closer. What does this mean? Practically, online shoppers are going to experience app-like shopping experiences via mobile and desktop devices equally.
What Are the Benefits?
In general, progressive apps are awesome because they make using the online store more pleasant. The experience of customers is no more different regardless of the kind of device they use. Usually, when the website is loading for more than several seconds, the customers just close the tab. With Magento PWA, the workflow is quicker and nicer.
Improved Performance and User Experience
PWA combines the benefits of web apps and native apps, improving both usability and work effectiveness. First, Magento PWAs can use offline support, push notifications, and status updates, just the same way as native apps do. On the other hand, Magento PWA is flexible enough to provide a new experience to users.
SEO Friendly
Magento PWAs are SEO friendly in every sense. Search engine crawlers treat the materials of the Magento PWA the same way they do conventional responsive sites. The most important thing is to make sure that the PWA has got secure HTTPS URLs and the PWA maintains a crawlable sitemap. If these two conditions are maintained, Javascript that is used in the PWA allows it to be indexed by search engines the same way as regular websites.
Conversion Rate Growth & Increased Number of Users
First, PWA is quick to download the webpages. Second, users do not need the app. They might use PWA right in the browser. Third, offline mode is not a problem anymore, and the users might benefit from easy access to the e-store. All of this increases the number of users considerably.
Security
Being a Magento-based and Magento-powered app, Magento PWA uses HTTPS protocol and requires HTTPS protocol to be used in connected apps when operating. This means that Magento PWA won’t work without HTTPS protocol and if it works, all the apps are secured and working safely. At this point, the increased safety is important for processing payment transactions, customer information, and their browsing history safely and reliably.
Top 5 Magento PWA Providers
Top Magento PWA providers include but are not limited to:
- Magento PWA Studio
- ScandiPWA
- Tigren
- NexPWA
- Vue Storefront
- Simicart
Let’s review two most popular solutions in detail.
Vue storefront
PWA development service by Vue Storefront offers support for offline orders and enables push notifications. In addition, it does not require to download and is search engine friendly, which is important for increasing conversion. Finally, it works on all devices, which means great usability for customers.
Magento PWA Studio
Magento PWA Studio is a toolset that developers might use to build a unique storefront that is going to improve the customer experience for users. The best thing is that it is possible to apply it within any tech stack while the standard tech stack is ReactJS, webpack, and GraphQL.
Interestingly, GraphQL replaces RestAPI and reduces query time, size, and developer headache, which is why it is included in both Vue Storefront and Magento PWA Studio. However, the most crucial is that Magento PWA Studio is developed and supported by Magento themselves, which means it is a top-notch highly secure studio for creating online stores.
 Source
Source
Magento PWA Studio
After detailed consideration, we chose the PWA Studio as our main technology. It is the most effective platform for eCommerce development from the point of view of cost-effectiveness and operation efficiency. First and foremost, the feature that we like Magento PWA for is providing a reliable, fast, and engaging user experience.
Magento PWA is Fast
Magento PWA offers a wide range of performance optimization strategies to choose from. This makes it easier to ensure the best possible experience for the customer, even on slow networks.
Magento PWA is Secure
Magento PWA uses HTTPS technology, which ensures enhanced security for the online store and thus the customers.
Magento PWA is Responsive
Magento PWA ensures rapid operation and customization, which enables a great user experience regardless of the device use, whether desktops or mobile devices.
Magento PWA is Cross-Browser Compatible
Magento PWA sites work equally well on all modern browsers, such as Chrome, Edge, Firefox, Safari.
Magento PWA has Offline Mode
Magento PWA uses content caching to ensure that the content is still available even if a user is offline. Moreover, mobile users can get a native experience as soon as they can receive Push notifications from the site to their mobile devices. In addition, Magento PWA apps provide unique URLs for the products and pages which can be shared with other apps or social media.
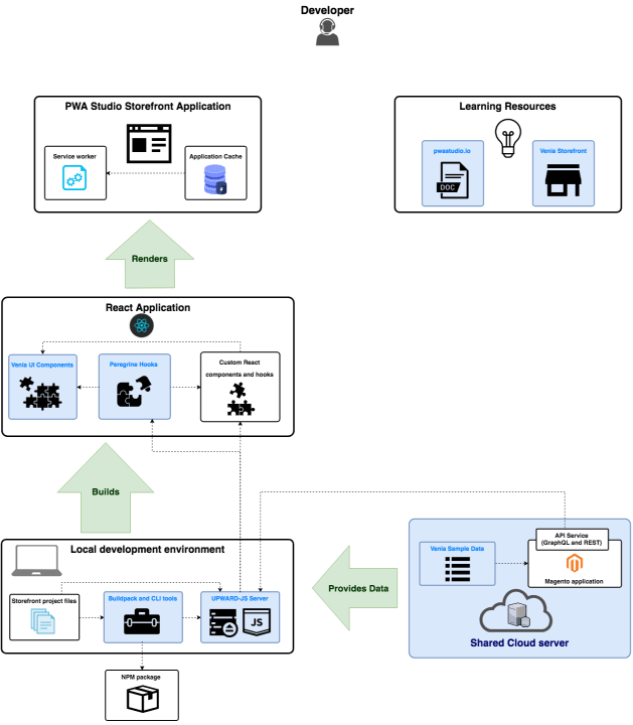
Tools that Magento PWA Studio Provides
Magento PWA provides a range of tools that are going to be helpful for developers to design a great and unique user experience for online shoppers. A more detailed description is provided below:
- pwa-buildpack CLI tools - includes the main build and development tools
- Peregrine hooks and components - includes a collection of custom React hooks
- Venia store and visual components - includes the Venia package as a basic theme for a Magento 2 storefront and visual components you can use to create your own themes.
- UPWARD - specifies a behavior of the application server.
- pwastudio.io - contains documentation that describes the steps of how to create a Magento PWA storefront.
- Shared Magento server - engineers have access to a shared Magento application running in the Cloud and containing sample data. This helps to cooperate with the team of developers and ensure that you are developing using the latest version of Magento.
How to Start Magento PWA Development
Choose PWA Adaptation Method
With Magento, you can build a new website for your Magento store using a progressive web app from the outset. In this case, PWA is going to work from the box with everything including AMP, ServiceWorkers, App shell, Web Manifest. If you already have an e-store running on Magento, you can benefit from creating a simplified version of your website PWA. In this case, the PWA shop is going to inherit PWA technology features, including offline operation.
Prepare for a Few Challenges
PWA does not work smoothly with everything, but it needs later versions of mobile OS and browsers, such as Chrome 40 and later, Safari 11.1 and later, Firefox 44 and later, Edge 17 and later, Android 8.0 Oreo and later. Moreover, Magento PWA demands access to sensors, Bluetooth (via Web Bluetooth API), GPS, calendar, camera, and contacts, which might be denied by the customer and thus be prevented from proper functioning. However, these are the challenges that are worth to be surpassed as soon as PWA needs no download and no installation, might operate offline and send push notifications, and is much cheaper than developing native apps.
Summary
The use of Magento PWA makes the e-store work more efficiently. With PWA, the conversion rate is greater, and the customers can use the e-store easier. While the use of Magento PWA requires overcoming some challenges, it is definitely worth it as soon as the flexibility is higher and the development costs are lower.
Have an idea to develop a PWA? Contact our team of Magento development experts, we’ll gladly provide you with a consultation or a project estimate.