
To make the best customer experience, the business goes to the Web, launches mobile applications, develops the social network presence, uses smart gadgets etc. It is important to present yourself at the market as widely as possible by all available means.
The traditional e-commerce business approach means that each platform has its own architecture, content, customizable interface. Developing and maintenance of such a platform requires many resources. It limits the company’s possibility to tap into digital channels.
Headless commerce solves the problem of managing the content in the different platforms. Now you can create, edit, and store it independently of technical solutions that are used for displaying the content at the end user’s device.
In this article, we will consider the benefits of headless CMS and explore different variants of its realization. We will also speak about headless commerce examples among the big brands.
What is headless e-commerce?
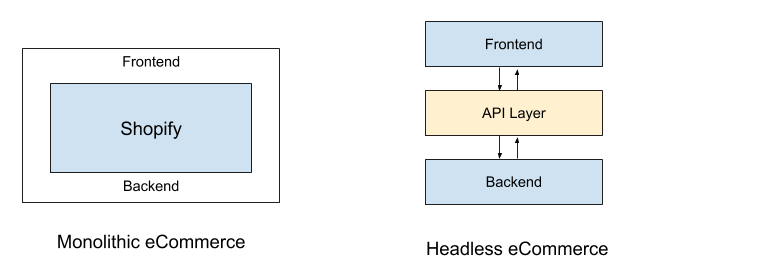
Traditional CMS systems combine backend and frontend parts of a single system. The content is connected with specific technologies, architecture and templates of the client-server application.
In headless CMS, the content is universal that can be used on any platform. Backend (“body”) is not connected to frontend (“head”). So, with headless logic, you can put use a single backend for managing the website, mobile application, and automate content distribution across all available platforms and devices.
This allows you to cut the resources spent on web development. You can manage different platforms from one interface and customize the content for each channel.
How it works
Headless commerce solutions allow managing the content independently of the interface displayed to the end-user.
The backend is built from scratch. It provides an administrative interface for content creation and storage.
The backend is built from scratch and provides an administrative interface for content creation and storage. If it is possible to leave comments, send requests, create user accounts or change account settings, this data is also put in the system and can be edited by staff.
The content of the system is stored in a database (MySQL, PostgreSQL, MongoDB, MariaDB etc). Data exchange is held in JSON format that allows to adapt it to any new frontend. Data transfer is held via external API: REST or GraphQL.

Client application handles the interaction with the end-user (design, data collection, interactivity).
What are the benefits of headless commerce platforms?
Now that you understand, how headless architecture e-commerce works. Let’s consider its benefits for your business and customer experience.
Omnichannel integration
The headless approach allows the business to interact with the customer and increase their loyalty through omnichannel retailing. The content can be used on the website, mobile applications, and other different devices.
Traditional retailers with offline and online shops can use the omnichannel presence for a seamless shopping experience. Many offline shops use interactive displays where one can buy the items that are out of stock or available only on the Internet. Online retailers use the omnichannel trend for the integration of social networks and expanding the online presence of their products.
The research by Harvard Business Review demonstrated that 73% of consumers use more than one channel while shopping. That proves that the use of traditional commerce limits not only the technical possibility of creating a cross-platform experience but also decreases sales conversions.
Cost & time efficiency
With little technical manipulation required, headless CMS is easier to set up and configure. The developers needn’t control the administration system from top to bottom, it’s enough for them to know the administrative interface and API.
It is easier to create new functionality in a headless CMS. Content usage flexibility allows to quickly launch a headless website or application. Besides, Rest API and GraphQL standards provide the quick start of new product deployment. With them, the developers don’t need to write the architecture and master the tools.
With headless CMS, non-technical departments also can manage the platform. For example, if the marketing team wishes to create a promotion mini-site, they can do this right in a CMS, without engaging the developers.
Personalization
Any business success depends on how the company can adapt its strategy to the preferences of its customers. With headless commerce platforms, it is easy to personalize the customer experience. For example, the retailer can integrate the preferred payment method in the customer’s region without the need to change the backend of the application.
With your backend connected to multiple channels, you can give your customers personalized suggestions based on their preferences. You can customize offers and frontend features to better meet your customer’s preferences.
Consistent customer experience
The customer journey goes across many apps from the online store, its mobile version, mobile app to social media and so far. Your users will appreciate it if you offer them functionality consistency.
Consistent customer experience is more than similar colors and fonts across different channels. The functionality, like search, filtering, and navigation of the app should be the same not depending on the device your customer is holding. This allows your audience to feel more comfortable browsing your ecosystem increasing the time they spend with you and the chances that they will buy something.
Increased security
Security measures are always a necessary investment in any business. A single cyberattack may result in stolen customer information and financial data as well as financial and reputational losses to the company. With headless e-commerce, new security options appear.
In a traditional system, all the components and functions are placed together. A small change of a single component may affect the security of the entire system. In headless, all backend is stored on a different server and domain and cannot be affected by minor changes.
Another security issue is that the website can crash under a large volume of traffic. A headless website is able to automatically scale preventing downtime from the traffic flow. With automatic scaling, the users can enjoy a flawless experience, the website will be resistant to malicious attacks, and the customer data will be safe and sound.
Scalability
Your business is growing, and you need to be responsive to customer expectations and behavior. With a traditional approach, the capacity of your website won’t be able to grow with customer demand and traffic.
Using a headless system, you will be able to easily add new technologies and increase the capacity of your websites. This will be especially useful during the Black Friday sale, where the majority of e-commerce websites crash after an inrush of customers.
Headless implementation options
Headless e-commerce framework is becoming omnipresent — more merchants, e-commerce and CMS providers are focusing on this approach. These solutions are more flexible, have better performance, and allow maintaining omnichannel communication with the customers. This trend will continue to grow and more e-commerce providers like Magento start supporting a headless approach.
Together with React.js, headless websites are able to deliver app-like user experiences as Progressive Web Apps (PWA). That is why React and headless are often used in one stack in e-commerce markets offering the customers a responsive and seamless experience.
React.js + Magento
Although Magento is relatively new to a Headless approach, it has all you might need to deliver a fully viable headless e-commerce platform. It is able to deliver the necessary content to your frontend part while using the best of Magento 2 backend.
Magento has designed PWA Studio that is a framework for building progressive e-commerce web apps. PWA is a web technology for making a web application that feels and runs like a mobile application. Such type of app has multiple capabilities like push notifications, working with a slow connection, offline mode etc. It is easy to customize its frontend using React.js
Here are the benefits of Magento PWA studio:
- High speed of loading
- Improved SEO position
- Support of Android & iOS
- Better UI leading to more traffic and better conversions
- Minimum network traffic
- Non-blocking techniques
- Reduced development cost
React.js + BigCommerce
The competitive retail market makes brands create a strong online experience for their customers. BigCommerce has launched a Product Information Management (PIM) system for headless e-commerce services. It is designed so that to bridge the content and commerce without serious efforts, helping its customers to modify each step of the e-commerce development process.
BigCommerce makes it easier for companies to develop headless functionality. By deploying third-party systems at the backend, you will prevent the issues that are experienced by the systems with shared resources. BigCommerce aims to make the best of the existing approaches by merging them into a new customized solution.
Benefits of headless approach with BigCommerce:
- It’s possible to run many frontend shops from a single admin panel
- Advanced SEO capabilities
- The use of top APIs in any environment
- Scalability, 99.9% of average uptime
- 24\7 customer support
- Low fees
- Easy integration with Google Shopping, Amazon, Facebook, eBay etc
- Access to 65 different payment methods from all over the world
- Mobile adaptation
- Support of multichannel commerce
React.js + Shopify
Another popular solution for headless e-commerce is Shopify. By default, it provides both backend and frontend parts for its customers. You can support a headless approach via Shopify Storefront API.
It allows the retailers to use Shopify via apps, headless storefronts, and even power in-app purchases. Storefront uses React.js for frontend and GraphQL to give the merchants the ability to get the data, build a shopping cart, change product configuration and create user checkout.
Benefits of headless Shopify solution:
- Full control over your SEO strategy
- Customization of international URL
- Improved performance, better speed of the site
- Full control over UX
- Integration of any third-party systems
- Facilitated adoption of PWAs
5 successful headless ecommerce examples
Many big international brands have already implemented the headless approach. Let’s study their experience. Maybe you will be the next one?
Nike
The world’s famous sports retailer has already gone headless. The company implemented a mobile-first approach that appeared the best fit for their mobile-centric strategy. The combination of React.js and Node.js helped Nike to gain more market share from their primary competitor — Adidas and make their headless campaign more successful than it was expected.

Venus
Venus is a retailer of women’s fashion. Initially, they had a slow website with only 15% of web pages loading in a second. Adopting a headless approach, the company converted their frontend into a React Progressive Web app, and their entire infrastructure into BFF (Backend for frontend). These changes helped them to speed up the website to 75% and increase their conversion rate by 24%.

Under Armour
Under Armour was one of the first brands to implement a progressive web application. Introducing the headless approach helped them make the customer journey map faster and more seamless. It resulted in double-digit revenue growth, 3x return rate, 65% less pre-bounce.

Chilly’s
Another headless commerce example is a manufacturer of eco-friendly bottles. Having decided to go headless, they launched a PWA and managed to make one store that supports various countries, currencies, languages, and is powered by a single CMS. With a help of CMS, they managed to build dynamic pages for new customers. The campaign resulted in improved SEO, more traffic, and value.
In the past 12 months, their revenue grew by over 166%. On mobile, the revenue increased by 302%, transactions by 544%, and conversions by 134%.

Blue diamond
The manufacturer of almond-based products redesigned their website after over 10 years on the market. It was a challenge to organize multiple products and years of content into an engaging website. They chose React for frontend and headless Shopify to support their store and maintain the uniqueness of each product. This brought over an 85% increase in organic traffic and the bounce rate decreased by 15% thanks to the new website structure.

Conclusion
A headless system is a solution to numerous limitations of traditional e-commerce. By separating the frontend and backend of the online store, headless e-commerce allows easier change of the website and gain better control over the customer experience.
To get a free consultation about the implementation of a headless e-commerce website, please contact us.