
BigCommerce is one of the most popular and widely used e-commerce platforms in the world. Still, it is possible to make your BigCommerce store stand out by creating a custom BigCommercetheme.
It is a fact that a well-designed BigCommerce theme can help you to build and promote a strong brand image. A custom BigCommerce theme is a smart way of being creative and innovative with your BigCommerce store. By turning your BigCommerce store into a personal project, you can create unique designs that will help to stand out.
This blog will help you learn how to create a custom BigCommerce theme.
Why Custom BigCommerce Design is Important
A custom website template gives you the ability to make it unique and impress your customers. You'll be able to customize it to meet your needs and create a memorable customer experience.
1. Original and memorable design
A custom BigCommerce theme is an original solution that helps to create a strong brand image. When you take charge of the design process of your BigCommerce store, you can make a good impression on your customers and improve the overall customer experience. A professional and original design will help to create a strong brand image and will help you to stand out from the crowd.
2. Strong brand associations
The website is the face of your business. When you create a custom BigCommerce template, you have a chance to make it the face of your brand. You can make it reflect the emotions, look, and feel you want. Your website is going to be the first thing people see when they visit your website. It is your opportunity to make their first step a good one.
You'll be able to pick and choose what you love about your site and have it in your hands, which means that your website will be something that is unique and special.
3. Business-specific design solutions
The most obvious and important way a custom BigCommerce theme can be beneficial is by providing a business-specific design that fits your needs. If you need a certain feature or specific experience, your custom BigCommerce template can provide it to you. You aren’t dependent on an out-of-the-box solution that doesn’t fit you right and limits the potential of your business.
For example, you might need to have a business-specific design solution with your blog, or you might need to have a custom order form with your e-commerce website. There are many creative ways that you can use a custom BigCommerce theme to give your business a unique look.
4. Higher loading speed
Websites that load slowly get more frustrated visitors, less time spent on your site, and more negative reviews. With a custom theme, you can analyze the needs of your business and optimize for speed. This can help you build a faster website that’s optimized for the needs of your business without sacrificing any functionality.
5. Better conversions
A custom BigCommerce theme can be made to optimize the experience, be built to highlight simplicity and clarity, and be built to get the most out of your website. Thus, your customers will know exactly where they should go, resulting in better conversions, leads, and sales.
6. Saving time and money
Sometimes the brands are trying to customize the default theme in order to make it fit where it definitely doesn’t. They lose time and money, and even potential leads and sales.
With a custom template, you optimize the experience for your visitors. You can design the template to better suit your needs, which means that you get a better chance of a higher ROI.
How to Create a BigCommerce template
When it comes to creating your personalized BigCommerce theme, there are two ways to do it:
1. Using the built-in editor
2. Editing your theme files.
A built-in editor is a great option because it allows you to quickly make changes without having to work with files and then getting the functionality that you want through code. You'll want to use the editor if you know that you'll be making frequent changes.
On the other hand, if you will only be making changes occasionally, you'll need to work with files. This is because the process of editing your theme files can be time-consuming and confusing at first. There are also cases where you decide to change your design in the future, and you'll want to start with the code. You'll want to avoid using the built-in editor if you are not a developer.
1. Editing the theme with a built-in editor
If you want to make quick changes to your BigCommerce theme, you are in the right place. The theme has built-in editing capabilities that you can use to make it easier to edit your theme. With that in mind, let’s get started.
Log in to a Dashboard and go to a Page Builder
Once you are at your BigCommerce Dashboard, click on the “Storefront” button. Here you can edit your logo, homepage slides, modify the script, and many more.
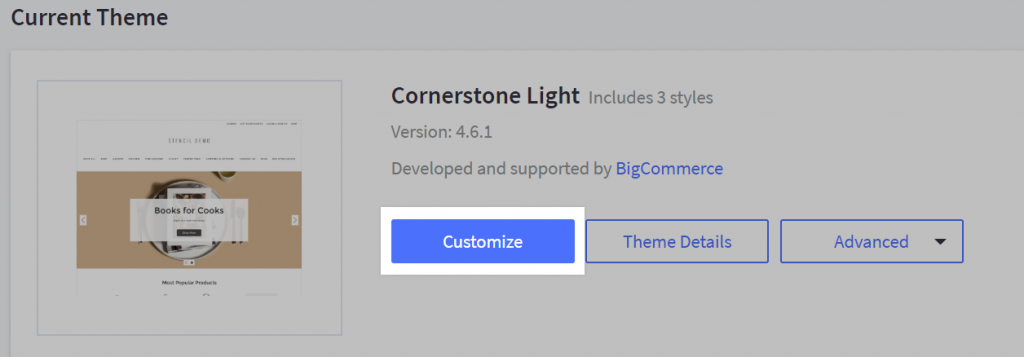
Then, go to a Page builder by clicking a “Customize” button. It is a default drag-and-drop visual editor that makes it easy to create and customize the template of your website. Here you can quickly make changes to your e-commerce websites without coding. If you are interested in customizing the layout of your website, you can start by clicking on the Design button.

With the BigCommerce page builder, you can add widgets, change colors, and more to the layout of your website. Once you save your changes, you will see how your store will look after you make a change.
To preview how your BigCommerce site looks on mobile, you can use the mobile view icon that is near the top of the left-hand sidebar. Clicking the icon will take you to the mobile view, which will show you the sidebar with the options to preview the homepage, product page, and category page.
The mobile view will also show you how your site will look on tablets and desktop devices. These views are fixed, meaning your site will always load the same on mobile and tablet whereas on desktop and smartphone you can choose your preference of how the store looks.
Add \ edit widgets
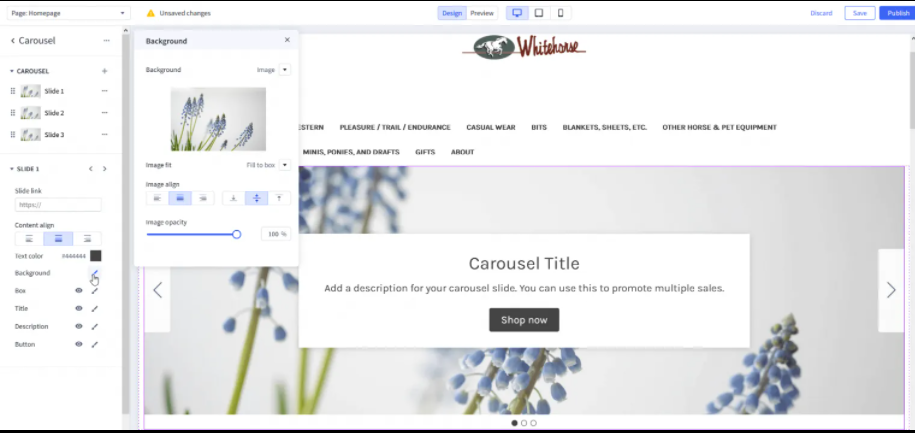
Entering the Page Builder, you can view the list of widgets that are available for you: images, carousels, products, and customize the HTML markup.
Widgets are interactive pieces of code that can be placed on a page. A widget allows users to customize their experience with a website. As such, they can be used as a tool to increase conversion rates or as a means to add new features to a website. Widgets can also be used to change the layout of a website.

You can edit a single widget by clicking the “Edit” button. To change the widget’s color click the “Customize” button next to the color picker. If you want to add new widgets, click the “Add” button next to the widget. Once you place the carousel widget on the desired page of your website, you can simply edit its height and width, as well as change its background image.
You can customize the widget’s title and description, and change the appearance of the button. If you want to hide an element, click on “Eye” button. It is possible to change the color of the box, edit the fonts, the size, color, shape of any elements, including the CTA button.
2. Editing the theme files
Editing the theme files can be done on the BigCommerce backend, but this is not advised for beginners and requires HTML and CSS knowledge. Bear in mind that you can't edit JavaScript files directly at the BigCommerce backend. You will need to install BigCommerce Stencil CLI which is a theme engine. It is able to edit and update files on the BigCommerce backend by managing the whole process and the website's design.
How to edit the theme files
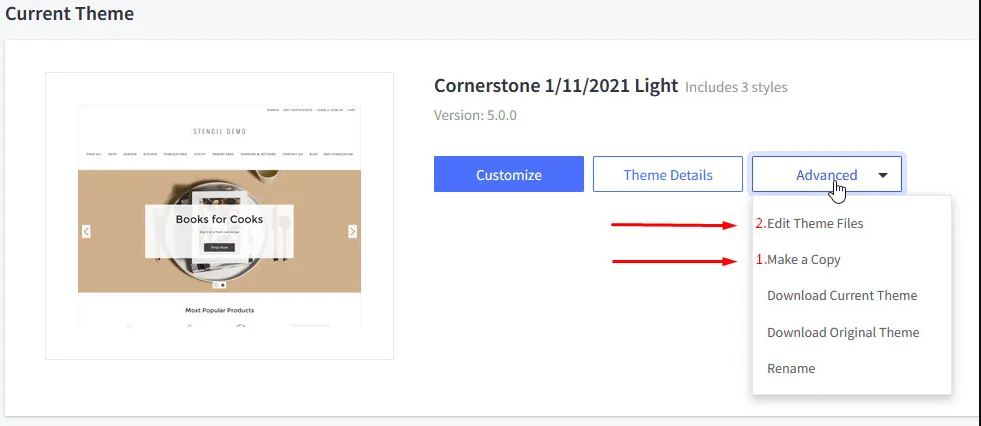
To access the files, click on “Advanced” button and choose “Edit the theme files”. Before coming to work, we recommend creating a backup.

Once you go to the editor, you’ll see a home.html file, that is the structure of your homepage.
In the left part of the screen, you will notice a list of folders, subfolders, and files.
Assets
When you customize a BigCommerce theme, you have access to the “assets” folder. This is where all the theme’s fonts, icons, images, JavaScript files, and CSS are placed. When you open the folder, you’ll see a folder called “scss”.
Inside this folder is a file called theme.scss, which contains all the theme’s code. You can edit it to make changes to the theme, or to some of the theme’s default settings. This is where you can change the colors and fonts the theme uses.
Templates
Another aspect of the theme files that you should make sure you edit is the template files. These are the files that contain the layout of all your pages, as well as all other components that are linked to them. For example, if you want to make an adjustment to your product page where you want to change the order of the additional information, you can do so by editing the template file.
In order to do that, you would need to edit the content files either by editing the files directly in your theme folder or by moving the content files to a new folder. After you’ve edited the content files, you’ll need to refresh the page so that the changes take effect.
5 Design Tips for BigCommerce template development
There are a number of different design and technical aspects of an online store including store design, product design, and eCommerce design that can help the store convert more customers. When optimizing your store, it is important to consider these design elements. When you consider these five design tips, you'll know how to create a BigCommerce theme that will be memorable and attractive.
1. Use high-quality images
If you have been running a website for a while, you know that product images are the most important element of your website. Your images should be well lit, high quality, and large enough to clearly show your products. Before uploading the pictures to your website, make sure that the image is properly optimized and won't slow down your website.
2. Use contrast colors for the buttons
When designing the look of your store, it's important to use contrasting colors for your buttons. By using a color such as white, black, yellow, red, you are able to make your buttons stand out from your background. This helps users to be able to find the button more easily and increases the chances of clicking and making a purchase.
3. Make a responsive theme
If you run an e-commerce store on BigCommerce, your site must be mobile-friendly. This means that your site must be responsive, meaning that it will automatically adjust to the size of the screen that is being viewed. If you want your site to rank higher in mobile search results, you’ll need to make your site mobile-friendly.
Your customers are using their mobile devices when they visit your site and if you can't provide them with the content they want, then they could leave.
4. Don’t clutter your website
Avoid displaying too many links and products on your website. The number of products displayed on your homepage should be decided upon before you even start designing your website.
If you have too many products on your homepage, it can be hard to differentiate your product, and it will look cluttered. If you have too few products on your homepage, it can make it difficult for your visitors to find what they are looking for.
5. Use the Quick view feature
BigCommerce's themes have a built-in quick view feature that allows your customers to click on any product and instantly see all the product details. They can then add the item to their cart and proceed to checkout or continue shopping. You can also use this feature to go straight to product information, a specific product page, a category, or use it as a cart page.
Conclusion
If you are ready to create your own customized BigCommerce theme, we have a designer on staff that can help with that! Our design team can help you create BigCommerce theme development to give your online business a personal look and feel. More information on the page BigCommerce Development Services If you have any questions or comments, you can contact the Soft-loft team.